-

 新手上路
新手上路
-

 在线付款
在线付款
-

 相关服务
相关服务
-

 新闻动态
新闻动态
-

 关于我们
关于我们
z-index轴在css中具体使用方法
z-index属性决定了一个HTML元素的层叠级别。元素层叠级别是相对于元素在Z轴上(与X轴Y轴相对照)的位置而言。一个更高的Z-index值意味着这个元素在叠层顺序中会更靠近顶部。这个层叠顺序沿着垂直的线轴被呈现。
原理性的东西就不说了,网上搜索一大堆,具体讲下z-index属性怎么使用。这个属性比较特别,并不是直接给div加个属性就能起作用的。需要满足2个条件:
条件一:作用的这个div的position属性不能是默认值(static默认值,没有定位);
条件二:必须是亲兄弟间的div相互比较z-index轴(需要是同一个父亲);
下面具体说下怎么操作
作用的这个div的position属性不能是默认值
一般情况下,如果这个div需要定位的,可以选择“absolute”或“fixed”值;如果仅仅是配合z-index使用,使z-index属性起作用,可以选择“relative”值。
必须是亲兄弟间的div相互比较z-index轴(需要是同一个父亲)
龙生龙,凤生凤,老鼠儿子爱打洞,这个就是类似继承关系。
举例:两个小伙之间比较地位高低有两种情况,
A:如果他们是同一个父亲的儿子,这个两小伙谁实力强,谁的地位就高。

B:如果两小伙的父亲不是同一个人,那么这两小伙的地位就是靠父亲之间的地位高低决定的。

总结:
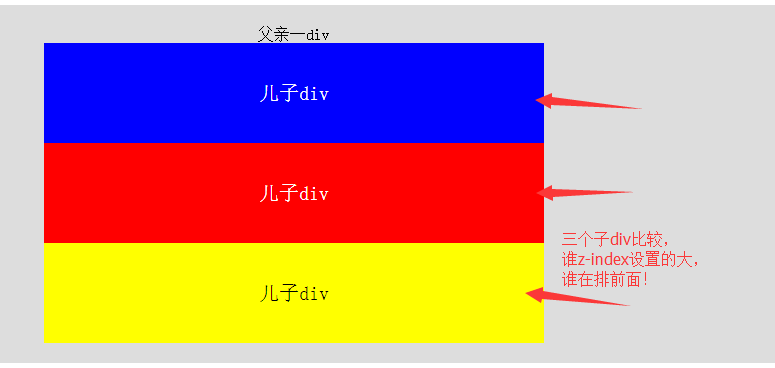
如果是同一个父级div里的子div相比较,哪个子div的z-index设置的高,哪个就排在前面;
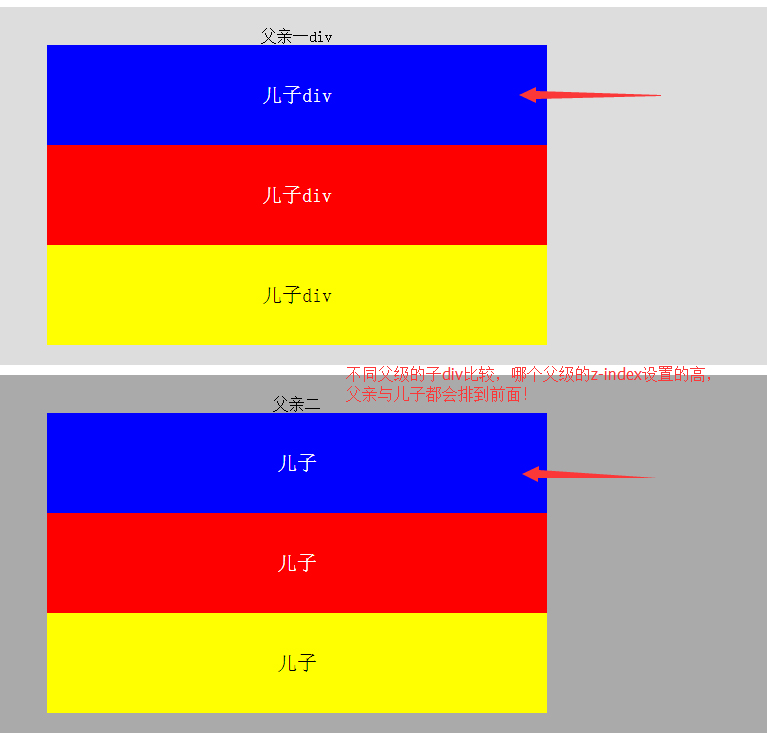
如果是不同父级div里的子div相比较,就是这两个父级div相比较,谁的z-index设置的高,他们的父亲连同儿子地位都高。(这两个子div是不好比较的,他们的高低由父div决定)